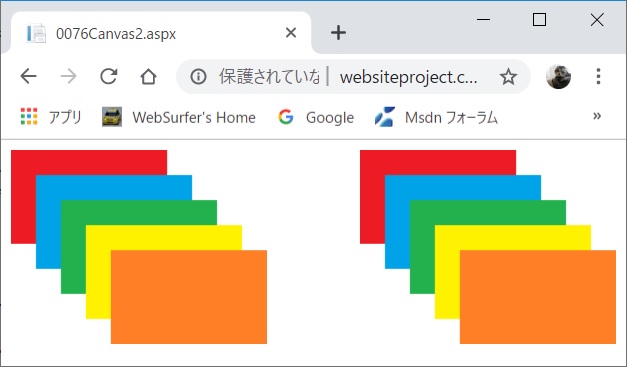
canvas.toDataURL() returns image with width 4 times and height 2 times bigger · Issue #48 · iddan/react-native-canvas · GitHub
Canvas.toDataURL for external images are not working due to new scheme · Issue #373 · ionic-team/cordova-plugin-ionic-webview · GitHub

Canvas】Property 'toDataURL' does not exist on type 'HTMLElement'.の原因と対処方法【TypeScript】 | Blogenist – ブロゲニスト