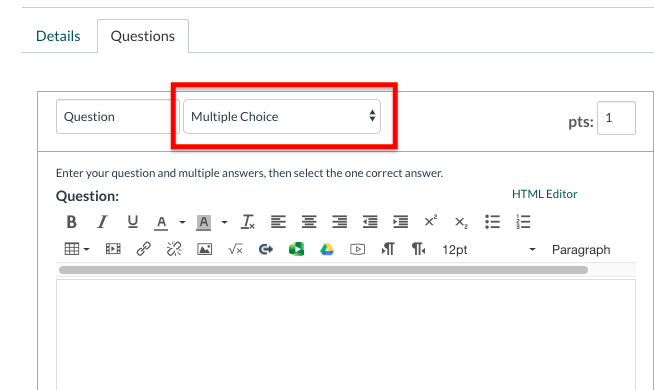
Webby Central - #Quiz Time Take this basic HTML quiz to test your HTML5 knowledge. #HTML #HTMLQuiz | Facebook
GitHub - jhildenbiddle/canvas-size: Determine the maximum size of an HTML canvas element and test support for custom canvas dimensions

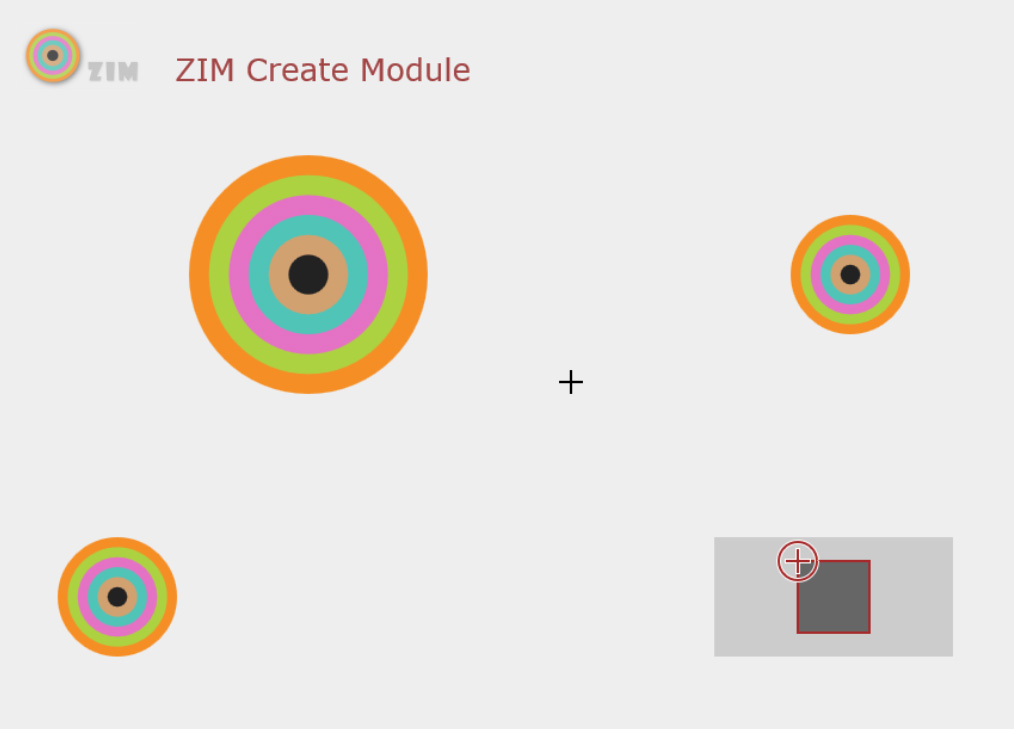
Drag and Drop and Hit Tests (oh my!) in HTML 5 Canvas, JavaScript and CreateJS with ZIM js | ZIM JavaScript Framework

CHAPTER 21 INTRODUCING THE HTML 5 CANVAS. LEARNING OBJECTIVES How to create a canvas using the and tag pair How to test if a browser supports canvas operations. - ppt download