
How To Hide The Divi Theme Builder Header Until Scroll And Then Show As Sticky - Tutorial by Pee-Aye Creative

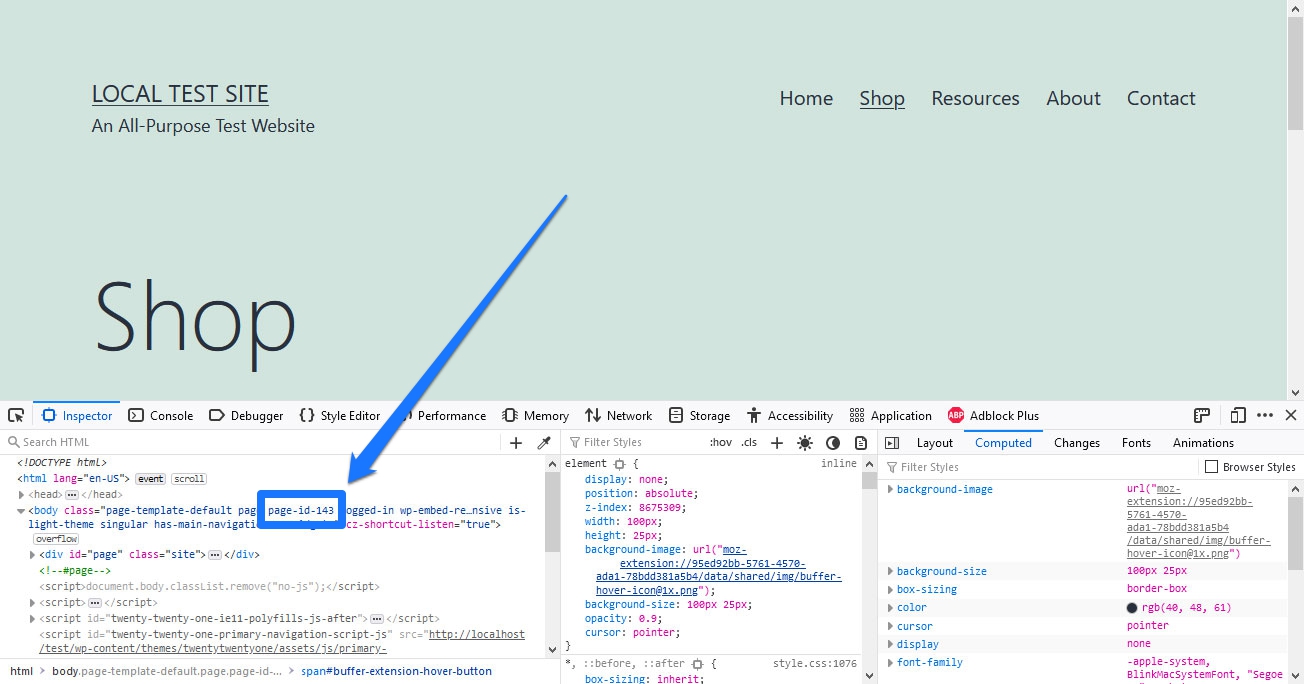
How to get dropdown menu to the left, also shows all the time on page load - HTML & CSS - SitePoint Forums | Web Development & Design Community