
Building your first programming assignment using basic Javascript and HTML5 Canvas | by CoderIQ | Medium

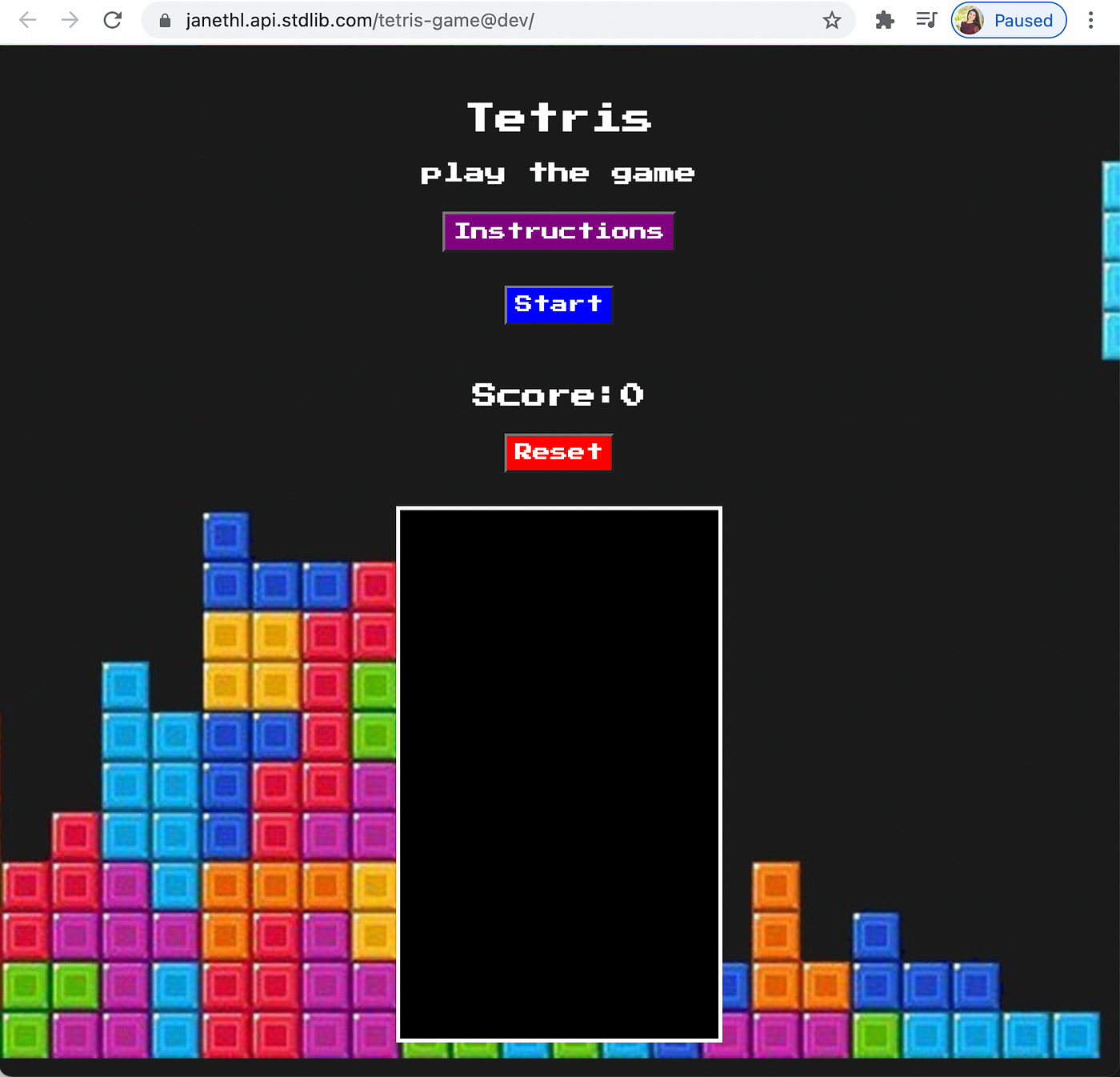
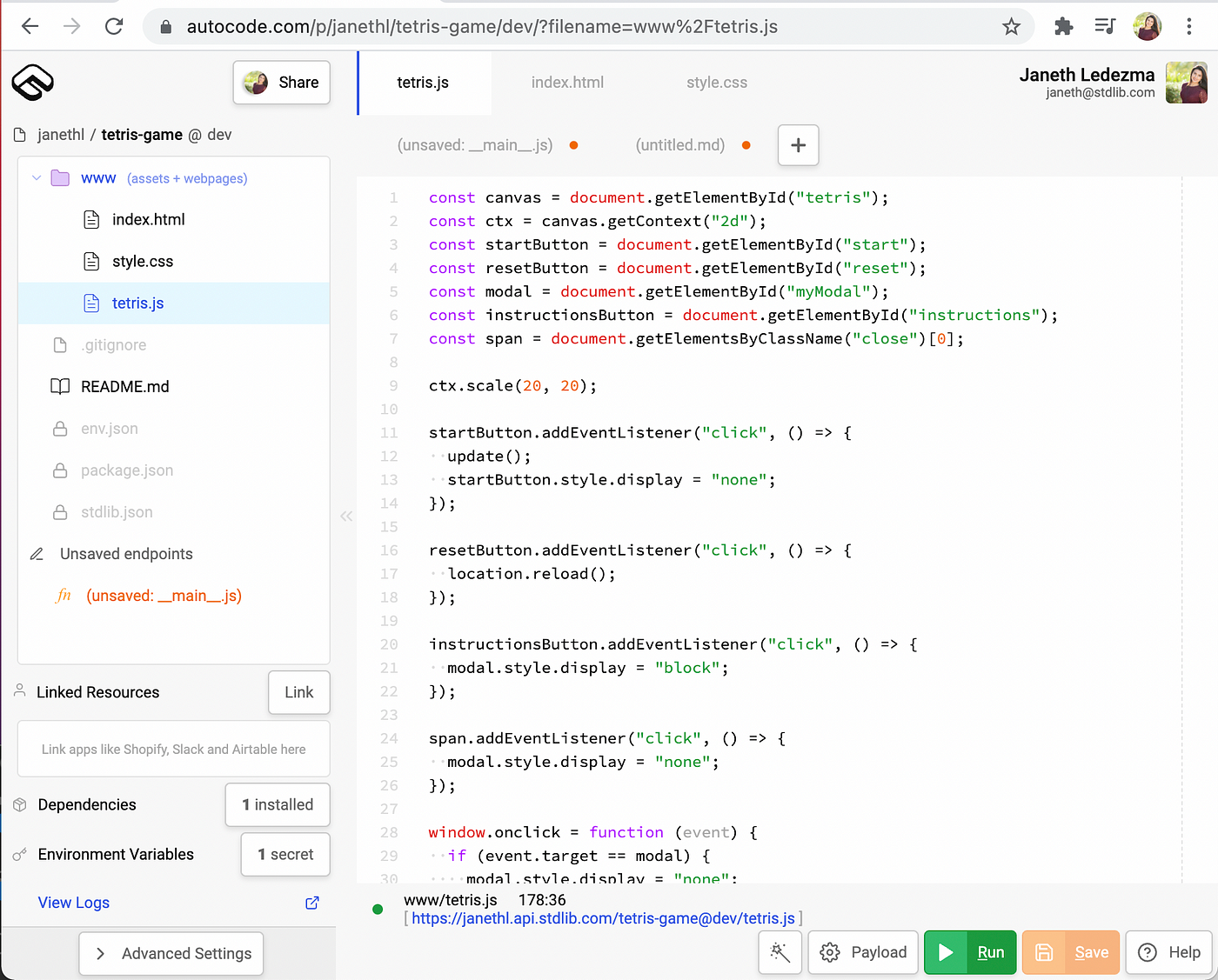
Build a Tetris game with HTML Canvas, CSS, and JavaScript on Autocode | by Janeth Graziani | Level Up Coding

Javi Lopez ⛩️ on Twitter: "1. Simply ask GPT to create a game in the style of "Doom." If you prefer a concise request, you can ask it to refrain from providing explanations or adding comments. But if you want to learn about raycasting, let him teach you, of ...

Build a Tetris game with HTML Canvas, CSS, and JavaScript on Autocode | by Janeth Graziani | Level Up Coding