
How to Draw 2 Point Perspective - Indoor | NID | NIFT | UCEED | JEE BArch | NATA | BFA - 2022 - YouTube
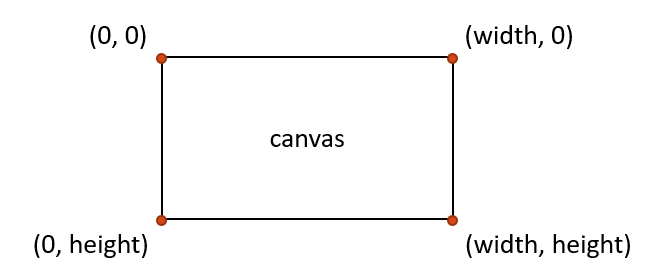
Draw a line from Point(0,0) to Point (100,100) on the canvas with the default units of device-independent pixels : Xaml « Windows Presentation Foundation « VB.Net Tutorial
Draw a line from Point(0,0) to Point (100,100) on the canvas with the default units of device-independent pixels : Xaml « Windows Presentation Foundation « VB.Net Tutorial














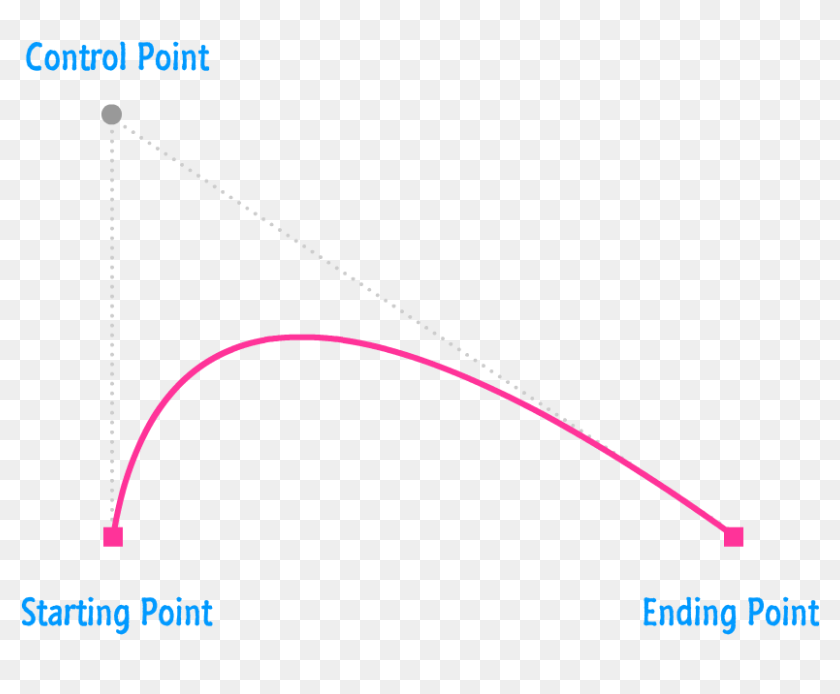
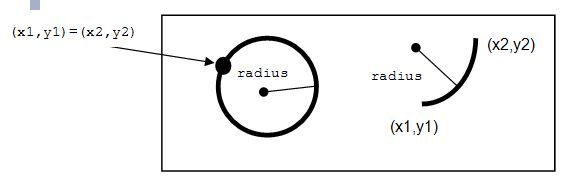
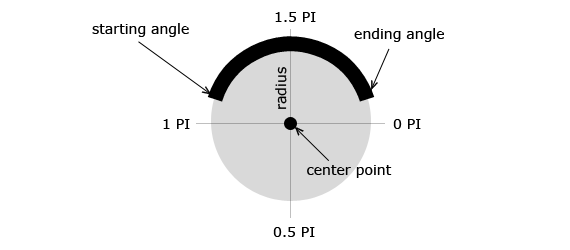
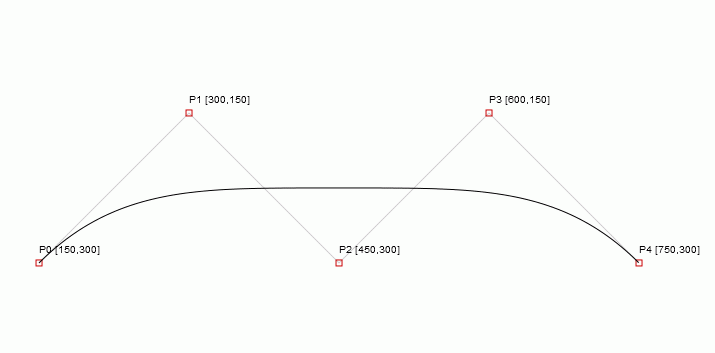
![Draw Arc, Quadractic and Bezier Curve in HTML5 Canvas - [Basics] - Techglimpse Draw Arc, Quadractic and Bezier Curve in HTML5 Canvas - [Basics] - Techglimpse](https://techglimpse.com/wp-content/uploads/2013/11/arc-html5.jpg)


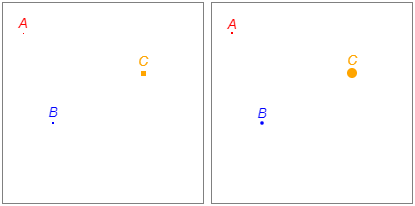
![4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book] 4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book]](https://www.oreilly.com/api/v2/epubs/9781449335052/files/figs/web/hl5h_0401.png)

