
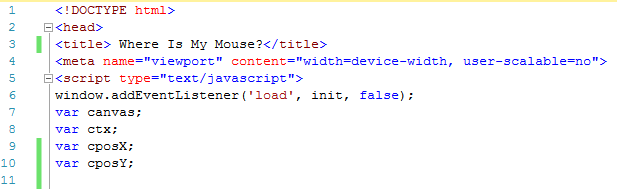
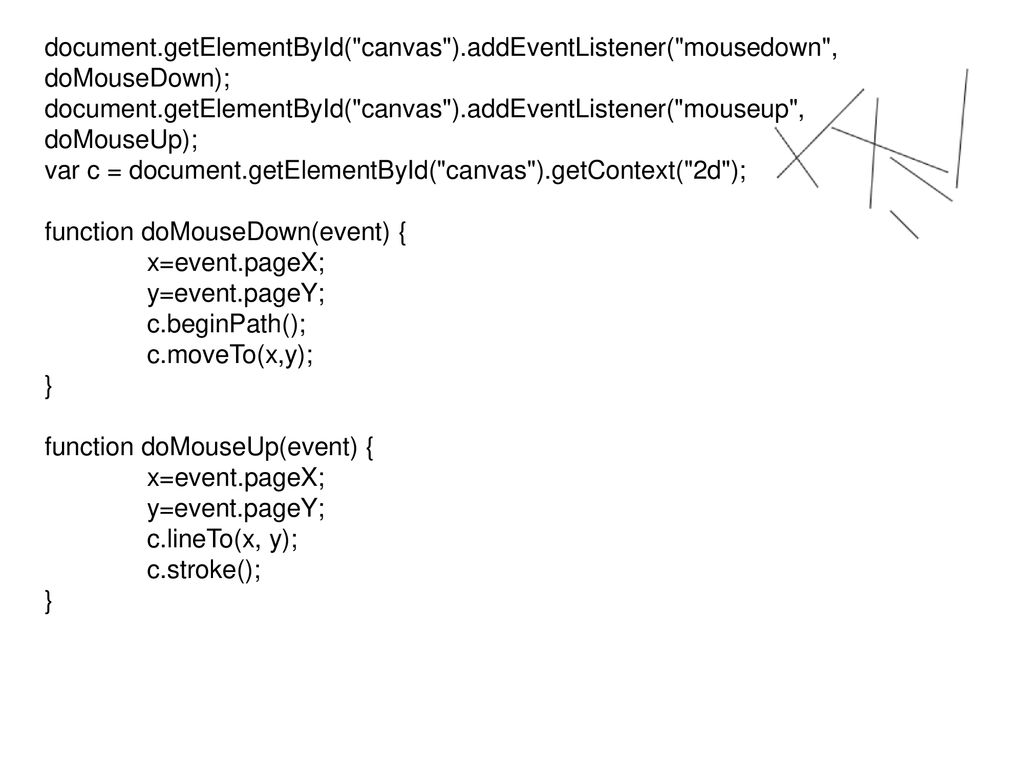
DOCTYPE HTML> <canvas id="canvas" width="500px" height="500px"></canvas> <script> var c = document.getElementById("canvas").getContext("2d"); document.getElementById("canvas").addEventListener("click", - ppt download

javascript - How to remove addEventListener when jumping between frames in Animate CC HTML5 Canvas? - Stack Overflow

















![ENGINE ONLY] Resize Canvas - Help & Support - PlayCanvas Discussion ENGINE ONLY] Resize Canvas - Help & Support - PlayCanvas Discussion](https://forum-files-playcanvas-com.s3.dualstack.eu-west-1.amazonaws.com/original/2X/1/1d53a2f65c44db7ecabc045b7fae00cfeec8e45b.jpeg)